简介
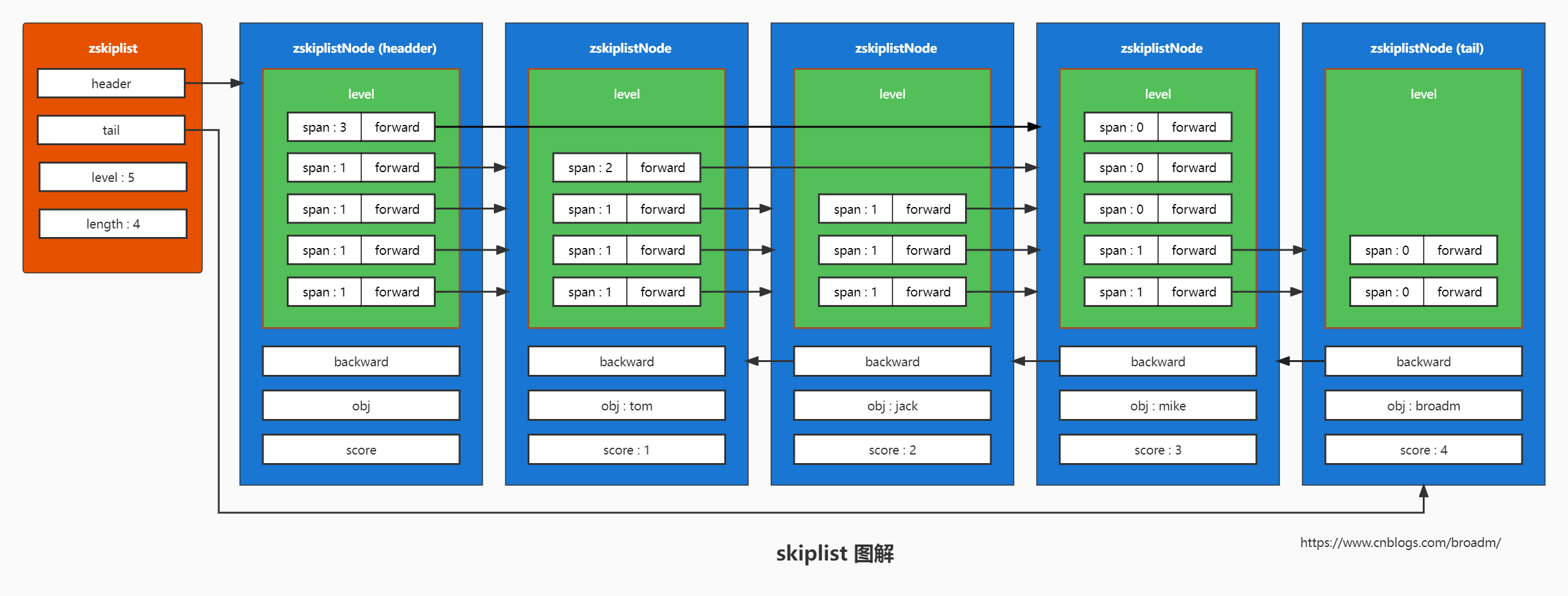
记录一下Redis跳表相关的知识。官方是说的sorted set。我这里阅读的是redis-7.0.2版本的源码。非常浅显从函数开始阅读里面的逻辑。为了加快自己的理解,参考了cnblog的一篇分析文档。

作为Effective C++姊妹篇,这本书也是需要刷一遍的,一共35条建议。本书成书1996年,前言里面描述,其实1990-1992当时C++就已经很火爆了,大家都想着去了解这个语言(这本书写于)。
看侯杰的版本的导读篇里面的原文:
广博如四库全书者有之(The C++ Programming Language、C++ Primer),深奥如重山复水者有之(The Annotated C++ Reference Manual, Inside the C++ Object Model),细说历史者有之(The Design and Evolution of C++, Ruminations on C++),独沽一味者有之(Polymorphism in C++, Genericity in C++),独树一帜者有之(Design Patterns,Large Scale C++ Software Design, C++ FAQs),程式库大全有之(The C++ Standard Library),另辟蹊径者有之(Generic Programming and the STL),工程经验之累积亦有之(Effective C++, More Effective C++, Exceptional C++)。
这其中,「工程经验之累积」对已具 C++ 相当基础的程式员而言,有著致命的吸引力与立竿见影的帮助。Scott Meyers 的 Effective C++ 和 More Effective C++ 是此类佼佼,Herb Sutter 的 Exceptional C++ 则是後起之秀。
这类书籍的一个共通特色是轻薄短小,并且高密度地纳入作者浸淫於 C++/OOP 领域多年而广泛的经验。它们不但开展读者的视野,也为读者提供各种 C++/OOP 常见问题或易犯错误的解决模型。
设计一个C++版本的状态机。